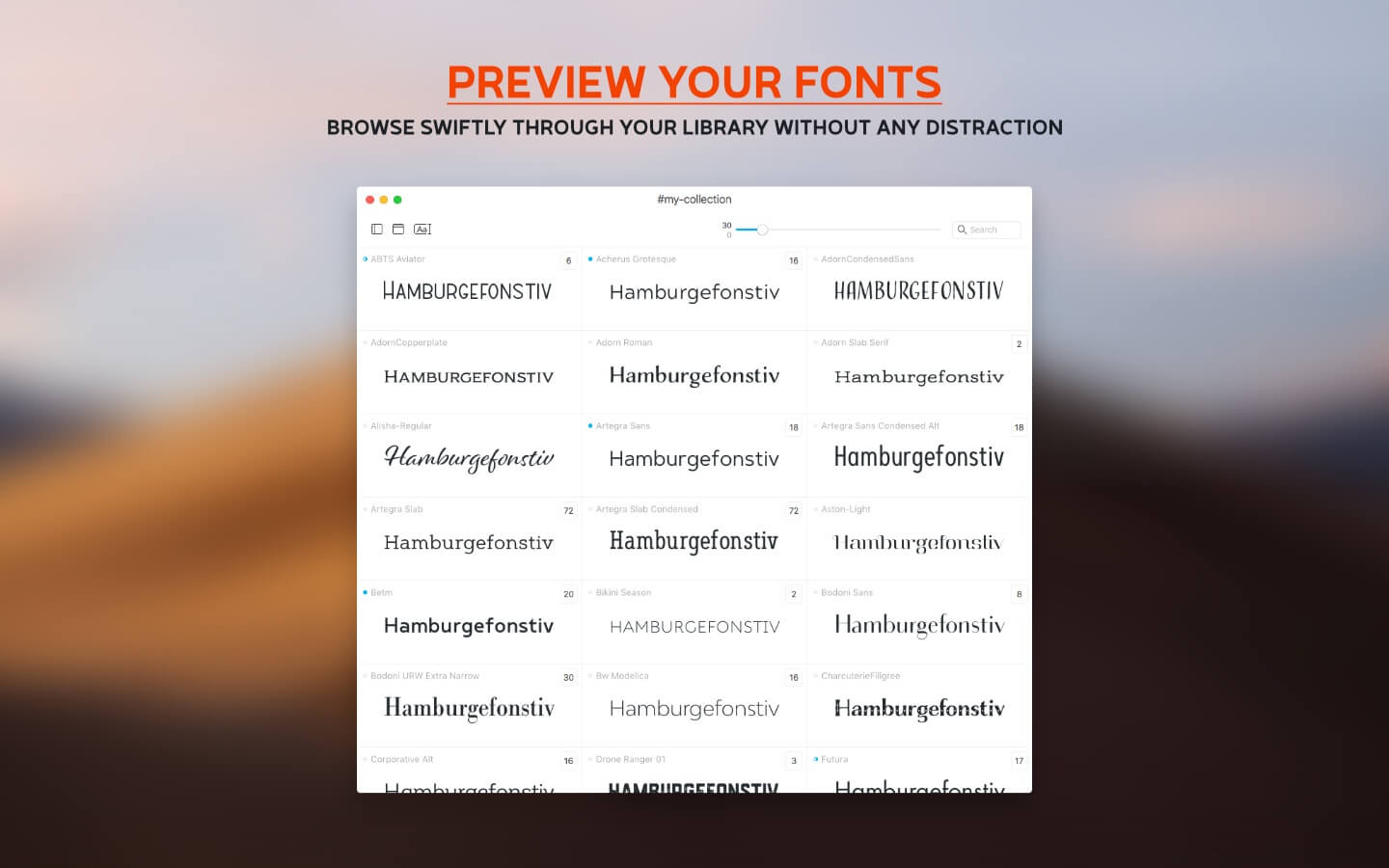
Typeface Preview Your Fonts 2 6 1
The best way to categorize your fonts, until we can do it automagically. Google Fonts Browse and download Google fonts, the wordmark.it way. Dark Mode Preview fonts with a dark background, easier on the eyes! Character Highlighting Select and focus on a part of your. We have 206 free horror fonts to offer for direct downloading 1001 Fonts is your favorite site for free fonts since 2001.
- Typeface Fonts Free
- Typeface Preview Your Fonts 2 6 12
- Typeface Font Size
- Typeface Preview Your Fonts 2 6 1st
- List Of Typefaces
Print Template
The first thing to do is print the template. We have it available in two common formats; a PDF document and an image. To make optimal use of the size of your paper, we recommend you print out the PDF document. Kellogg%26%2339%3bs nutri grain expiration codes.
Template as PDF document; available in Letter and A4
PDF paper size is Letter; for the United States and Canada:
PDF paper size is A4; for all other countries:
Template pages as image
If for some reason you are not able to print the above PDF, then open and print the template as image(s):
Typeface Fonts Free
You can also use the above images to draw the letters directly in your image editing software, so even without a printer or scanner you'll be able to make your own fonts. This also allows you to write in the characters using a tablet.
Before you grab a pen, please first go to step 2 and read the instructions about how to fill out the template.
Getting Started
Subscribe to our newsletter or follow us on Twitter. Once or twice a year we'll send you a discount coupon, so join now!
| User Quotes (view all quotes) |
“Yourfonts est une très belle surprise. J'avais besoin de créer ma typo (police) pour la bande dessinée que je suis en train de faire et le résultat est vraiment super. N'hésitez pas cependant à juste 'voir' en un premier temps votre police et rectifier les erreurs qu'elle pourrait avoir. Par exemple, certaines lettres trop grosses, pas au même niveau ou simplement traits différents les..”[more]“Yourfonts est une très belle surprise. J'avais besoin de créer ma typo (police) pour la bande dessinée que je suis en train de faire et le résultat est vraiment super. N'hésitez pas cependant à juste 'voir' en un premier temps votre police et rectifier les erreurs qu'elle pourrait avoir. Par exemple, certaines lettres trop grosses, pas au même niveau ou simplement traits différents les uns des autres. Bravo Yourfonts, je reviendrai volontiers sur votre site ! ” Marc PoitvinDecember 19, 2018 |
Typeface Preview Your Fonts 2 6 12
The typefaces are an important part of the visual impact in any branch of graphic design. If you have seen a typeface that you would like to integrate into your designs, but you do not know how to identify it, do not worry. In this article, we will show you how to identify any typeface and font.
Methods to Identify Any Typeface and Font
Here we will see all the procedures to identify the typeface and the font.
1 Identify fonts from a photo

The typefaces or fonts used in a design are one of the key pieces for the design, in general, to be successful, becoming directly related to a certain brand or product. That is why it is so important to choose the right type of letter in each design. https://bunvde.over-blog.com/2021/02/textastic-4-0-1-cr2-battery.html.
It is practically impossible to know all the typographies since among the different families there are only negligible details in certain letters, but they are what make the difference between them and make a design work or not.
There are several ways to identify fonts and here we are going to show you the two simplest forms so you can find the right type of font for your design.
One of the most instinctive methods is to take a picture or screenshot of the text where the design appears and upload it to a web page to help us identify the typeface, or at least get as close as possible to the typeface we are looking for. For this, it is essential to have a screenshot or photo in which the text appears clearly.
- Once you have your photo with the typography sample, access Font Matcherator. This online service analyzes the image of the text and, based on the details and characteristics of each letter, makes an annotation by families of typographies to which the text you have uploaded may belong.
- On this page, click on the Upload Image button or drag the photo directly to the box where the button is located.
- Next, adjust the recognition frame to fit only the typeface you want to identify. Check the Show Glyph Boxes box to make sure that the service is correctly detecting each letter of the text.
- Then, click on the button Matcherate it! and the service will begin to analyze the text and compare it with its database of sources.
- Just below the photo will appear the list of fonts that, by coincidence in the curves and forms of the typography, can coincide with the text of the photo that you have uploaded. As you go down to review the photos, a box with the text of the photo that you have uploaded will accompany you standing next to the different types so that you can compare the similarity between them.
- When you have found the one that most resembles the font you have uploaded, click on it and you will access its details page from where you can buy it or download it directly if the selected font is free.
2 Identify fonts from your browser
Typeface Font Size
Web design is one of the methods that most use the visual support of typefaces since the text is usually one of the most important elements in this type of content. For this reason, you may be interested in having a tool that allows you to identify the typeface of a website by just clicking on it.
Typeface Preview Your Fonts 2 6 1st
- For this, it will be enough to use the WhatFont Tool in your browser. Go to the How to use it? Section and click on the Bookmarklet option.
- Now, click on the WhatFont button that appears in the grey box and drag it to your browser’s bookmarks bar. This button will be added as its one more marker, but in reality, its behaviour will be different.
- Next, visit the website where you have seen the typeface you like. Click on the WhatFont marker that you just created and a script will run that will reload the page and activate the type recognition system.
- Click on a piece of text and a box with all the information about that type will appear. Name, family, line spacing and even the colour that has been used. When you have all the data you need, just click on the Exit WhatFont button that has appeared in the upper right corner of the page.
- Since WhatsFont executes a script to recognize the font, some browsers can block its execution, so you’ll have to allow it to be executed by hand. For example, in Chrome, you must run the script and an alert icon will immediately appear in the address bar indicating that you are trying to run a script.
- Click on that icon and to open the options box and click on the link Upload non-secure scripts. Then, the box will be closed and the page will be updated. Press the WhatFont marker again and, now, it will run correctly and allow you to recognize the typography of that web.
List Of Typefaces
This is how we are able to find the name of the Typeface and the font from any website or from any image. This is simple, isn’t it? I hope this article will help you now to identify the typeface and the font immediately. If you are facing any issues while processing the above methods, let us know them in the below comment box and we will get back to you as soon as possible to solve all your issues.
Crazy 8 gamepigeon. Did you ever try any of these methods to identify the Typeface and Font?